Simple&Natural
ConstraintLayout에서 Ellipsized TextView + View 만들기 본문
안드로이드(Android)/이것저것 만들어보기
ConstraintLayout에서 Ellipsized TextView + View 만들기
Essense 2023. 3. 2. 14:41728x90


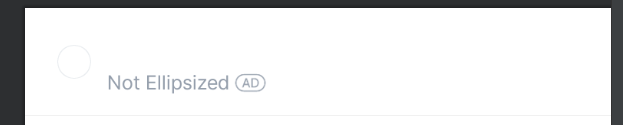
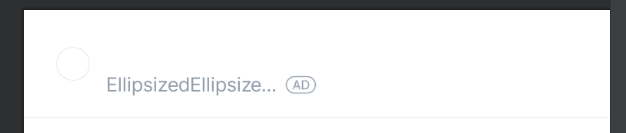
우측에 하나의 View를 고정값으로 두고 TextView를 가변길이 + Ellipsize 처리하려고 할 때 맨 아래와 같이 작성한다.
핵심은 아래의 세 줄이다.
android:layout_width="wrap_content"
...
app:layout_constrainedWidth="true"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintHorizontal_chainStyle="packed"constrainedWidth를 true로 설정하여 레이아웃 범위를 초과하지 않도록 제약을 걸어주고
bias를 0.0으로 설정하여 좌측으로 정렬한 뒤
chainStyle을 pack으로 설정하여 바로 다음 레이아웃 옆에 차곡차곡 쌓이는 구조로 만들어 준다.
app:layout_constrainedWidth_default="wrap"위의 코드로 구현하는 예제도 보이는데 이는 deprecated 되었다고 하니 layout_width="wrap_content" & constrainedWidth="true"를 조합해서 사용하는 것을 권장한다.
끗
...
<LinearLayout
android:id="@+id/layout_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center_vertical"
android:layout_marginStart="8dp"
app:layout_constraintStart_toEndOf="@+id/cv_thumbnail"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
android:paddingTop="10dp"
android:paddingBottom="10dp">
<LinearLayout
android:layout_width="105dp"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_symbol"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="@font/pretendard_semibold"
android:textSize="14dp"
android:textColor="@color/gray_900"
android:maxLines="1"/>
<TextView
android:id="@+id/tv_currency"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="2dp"
android:visibility="gone"
android:textColor="@color/gray_500"
android:textSize="10dp"
android:fontFamily="@font/pretendard_regular"
android:maxLines="1"/>
</LinearLayout>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical">
<TextView
android:id="@+id/tv_name_kr"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toStartOf="@id/iv_ad"
app:layout_constrainedWidth="true"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintHorizontal_chainStyle="packed"
android:textSize="10dp"
android:maxLines="1"
android:ellipsize="end"
android:textColor="@color/gray_500"
android:fontFamily="@font/pretendard_regular"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>
<ImageView
android:id="@+id/iv_ad"
android:layout_width="17dp"
android:layout_height="12dp"
android:src="@drawable/ic_market_item_ad"
android:visibility="visible"
android:layout_marginStart="2dp"
app:layout_constraintStart_toEndOf="@+id/tv_name_kr"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
</LinearLayout>
...
728x90
'안드로이드(Android) > 이것저것 만들어보기' 카테고리의 다른 글
| [Android] ViewPager2 와 RecyclerView 사용 시 부드럽게 스크롤하기 (0) | 2023.03.09 |
|---|---|
| TextWatcher를 사용하여 안드로이드 EditText 에 단위를 붙여보자 (1) | 2023.01.10 |

